Register yourself to get hired soon:- Register Now
Hy Guys. Welcome to w3hiring.com. In this article, we are going to describe MERN Stack in detail.
As the technology advances so are the users intelligent and have been and the need of the users can never be satisfied by the developer because they always want something new.Users are getting smarter and smarter.If we talk about mobile development or web development, The Developers are working day by day and moving the technologies forward. Whenever it comes to web development, the two names that come first are MEAN and MERN.
MEAN Stands For:
- M – >MongoDB
- E – >Expressjs
- A – > Angularjs
- N – >Nodejs
MERN Stands For:-
- M – >MongoDB
- E – >Expressjs
- R – > Reactjs
- N – >Nodejs
What is MERN Stack?
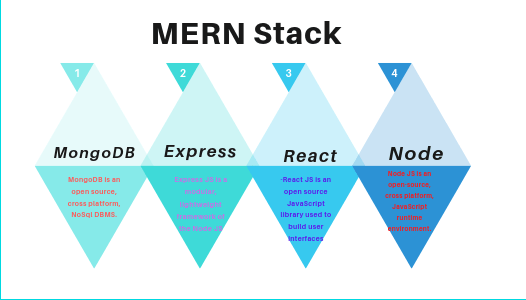
Keep in mind the most popular technology is javascript if you want to be a web developer you should know javaScript first. MERN Stack is also a javascript stack. It Contains Four Technologies Mongo, Express, React, Node. it is used to build full-stack projects. It makes Full-stack development faster and easier. MERN stack is one of the multiple or several forms of the MEAN stack. while MEAN and MERN are More similar to each other. There is only one technology that has been replaced by another technology which is Angular replaced by React. By the way, any javascript framework can work fine for web development.
Are You looking For A Job - Register Now
Now we know something about the MERN stack. Let’s understand in detail all the technologies contains by the MERN Stack. Now we will see how all these components are used in monstrous evolution.
First let's talk about MongoDB which is the first component of MERN stack development.

What is MongoDB?
MongoDB is a Database technology of documents. Mongo DB is an open-source, cross-platform NoSQL database,
It is a document-oriented database, its job is to save data using collections and documents instead of rows and columns, As in a relational database. It makes the data integration within the application faster and easier.
MongoDB database is flexible and it allows the users to create Schema, database, and tables. Mongo DB stores data in binary JSON format, Due to the binary JSON format, the data is exchanged fast between the client-server.
Upload Resume and Get Relevant Hiring Jobs - Apply Now
MongoDB can be used for storing large volumes of data which makes it highly scalable.
It is very easy to perform important operations in mongo Db.
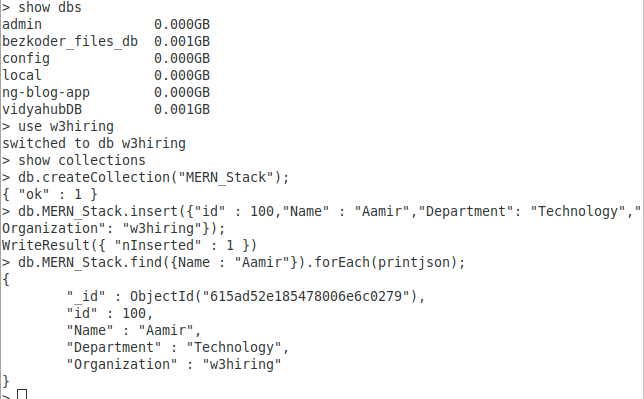
Create Database: We can create the database by using the “Use” command
use Name_of_Database;
Create Collection/ Table:- its simple to create a collection in MongoDB. we have to write a createCollection function with the name of the collection as an attribute
db.createCollection("name_of_collection");Insert Record:- we have to write insert function following collection name and fill the data in key-value pair formate
db.name_of_collection.insert
(
{
"id" : 100,
"Name" : "Aamir",
"Department": "Technology",
"Organization": "w3hiring"
}
);
db.W3hring.insert({"id" : 100,"Name" : "Aamir","Department": "Technology","Organization": "w3hiring"});Document Query:-
db.name_of_collection.find({Name : "Aamir"}).forEach(printjson);
db.MERN_Stack .find({Name : "Aamir"}).forEach(printjson);
What is Expressjs?
Express is a NodeJS framework, which runs at the top of the nodejs.It is a modular and server side framwork and helps up to write back-end code faster and easy.Express is used to develop web aplications. How to install express:- before installing you should have installed node js already on your system or laptop.Now we are assuming that you have installed node. if you do not know 'how to install NodeJS'. i will let you know later. Write following code to install express.
npm install express --save
above code will install the express and add it to the dependency list. if we don’t want to save it to our dependencies list then we can write the following code.
npm install express --no-save
What is ReactJS?
React is a library of javascript that decreases our pain to create an interactive user interface. we can create a single page application using react. It also allows us to create reusable components. We can create a particular task as a component separately and then we can use that task in our react app like a part of code. let’s understand how to create a react app.
Prerequisites:-
To starts with react application. You should have basic knowlidge of following subjects:-
- HTML
- CSS
- Javascrip
if we want to create a react app. we have to use the following command to create our first react app.
npx create-react-app app_name
After that press enter then our application will start making. it will import all the required node modules and other default components automatically.
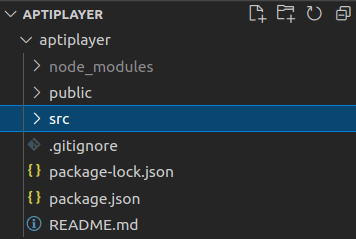
suppose that we want to create a react app with the name “aptiplayer”.
npx create-react-app aptiplayer
Folder Structure of a React App:-

we have created our react app. we can see in the above image that one folder has been created named aptiplayer and multiple folders have been created inside aptiplayer folder. all the code is the default for every react app. let’s see the default code of the App.js file.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
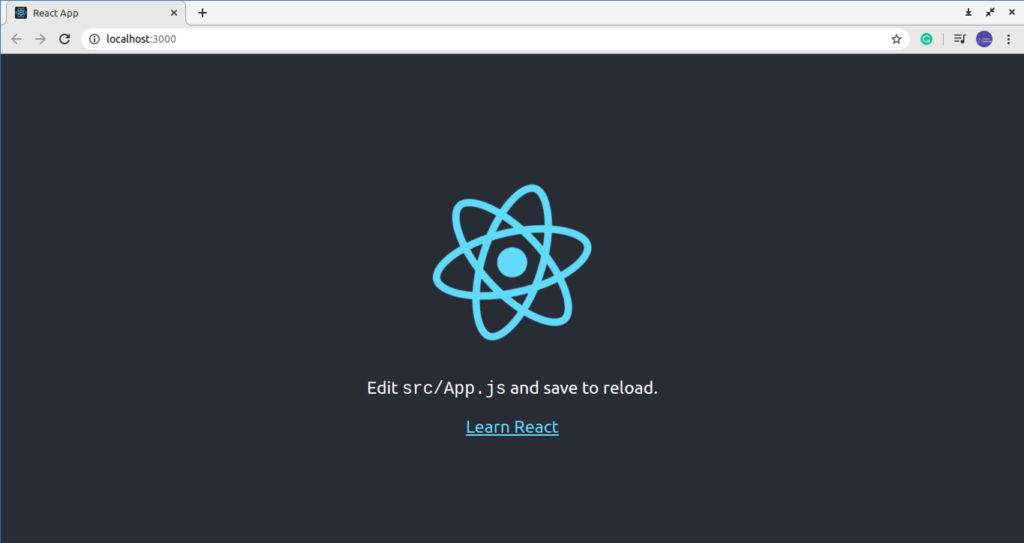
export default App;let’s see what we have created on the browser using the following command.
cd aptiplayer npm start
Now our react app is running we will see the output on the browser.

wow. Now your exitement level should be up. we have created our first react app using some commands. all content we are seeing in the picture are of App.js. It is running at 3000 port which is used default for react app but we can change it anytime.
What is Nodejs?
NodeJs is nothing but a runtime environment. It is an open-source server environment. As everyone knows that we can run javascript in the browser. But now we can run it on the server also. node allows us to run javascript on the server. Node js can run on multiple plateforms (Windows, Linux, Unix, Mac OS X, etc) and node uses javascript on the server.
Benefits of NodeJS:-
It can perform all operations on server like create, open, read, write, delete, and close the files.
it can gether the data of a form.
It can manage our database like add, detele, modify or update the data in database.
Node js could be used to generate dynamic web page content.
How to install NodeJS:-
To install the nodejs use the following command.
sudp apt install nodejs
Conclusion:-
Mern stack is a bundle of technologies. which is also called full-stack development. A Mern Stack developer can build a website by own. there are other stacks also available in the market to be a full stack developer like MEAN And MERN. if you want to be a MERN stack developer you should know technologies for both frontend as well as backend. you will have to design the interactive user interface and write the backend code that as well as you will have to manage the database for that data. that’s all about MERN stack web development.
Now we hope that you have cleared up what is MERN Exactly. We are very happy to see you here. thanks for visiting us.
If you want to learn more about a particular technology please visit our earlier articles related.